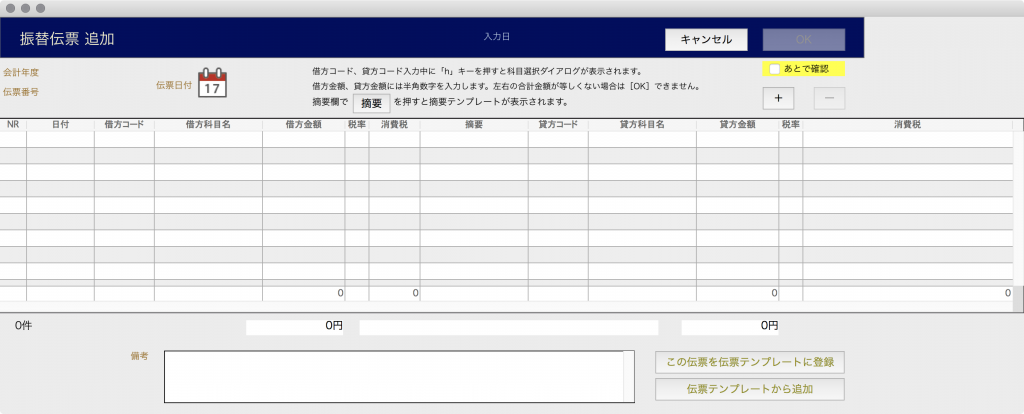
リストボックスを配置したフォームが、ユーザによってリサイズされたときのユーザインタフェース。ユーザはリストボックスも拡大するだろうと期待するだろう。
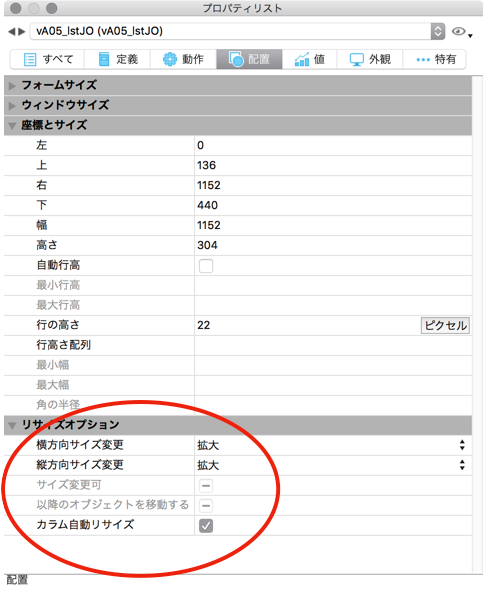
リサイズ時にそのフォーム上のオブジェクトを移動・拡大するかはプロパティリストの「リサイズオプション」で、横方向と縦方向について、それぞれ「拡大」または「移動」を選択して指定する。
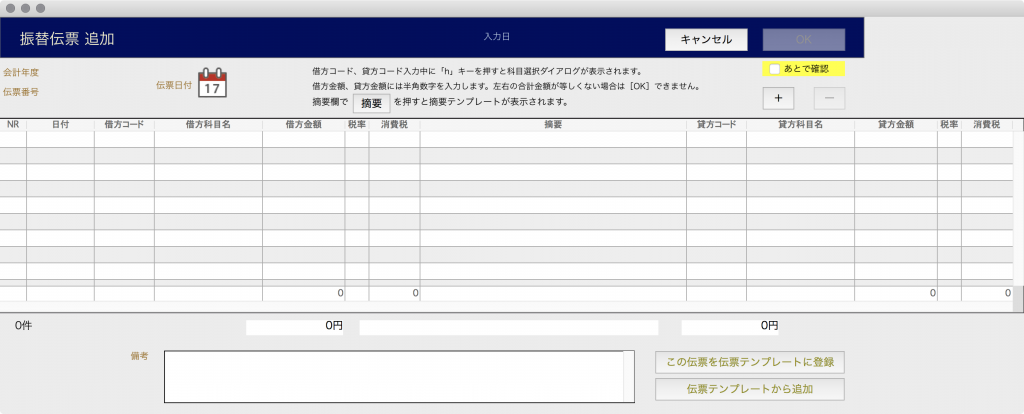
リストボックスにもこの属性がある。縦方向に拡大させるときは問題はないが、横方向のときはどの列が拡大するかが問題になる。4D v15までは一番右の列が拡大した。中央の列を拡大するにはユーザはウインドウをドラッグして、次に列をドラッグする必要があった。例えば次のウインドウを広げると…
フォームを横に広げると一番右の列が広がる。この場合は消費税の列が拡大する。摘要の列を広げるには、さらに列の境界をドラッグして広げることになる。
この例では消費税の列が広がるよりは最初から摘要の列が広がってくれたほうが良さそうだ。そこでv16から追加されたリストボックスのプロパティ「カラム自動リサイズ」をチェックする。
ウインドウの拡大・縮小に合わせて自動で列をリサイズしてくれる。というオプションである。ただしこれをチェックしただけでは思うように列幅を制御できない。広がってほしい列以外を固定しておく必要があるのだ。
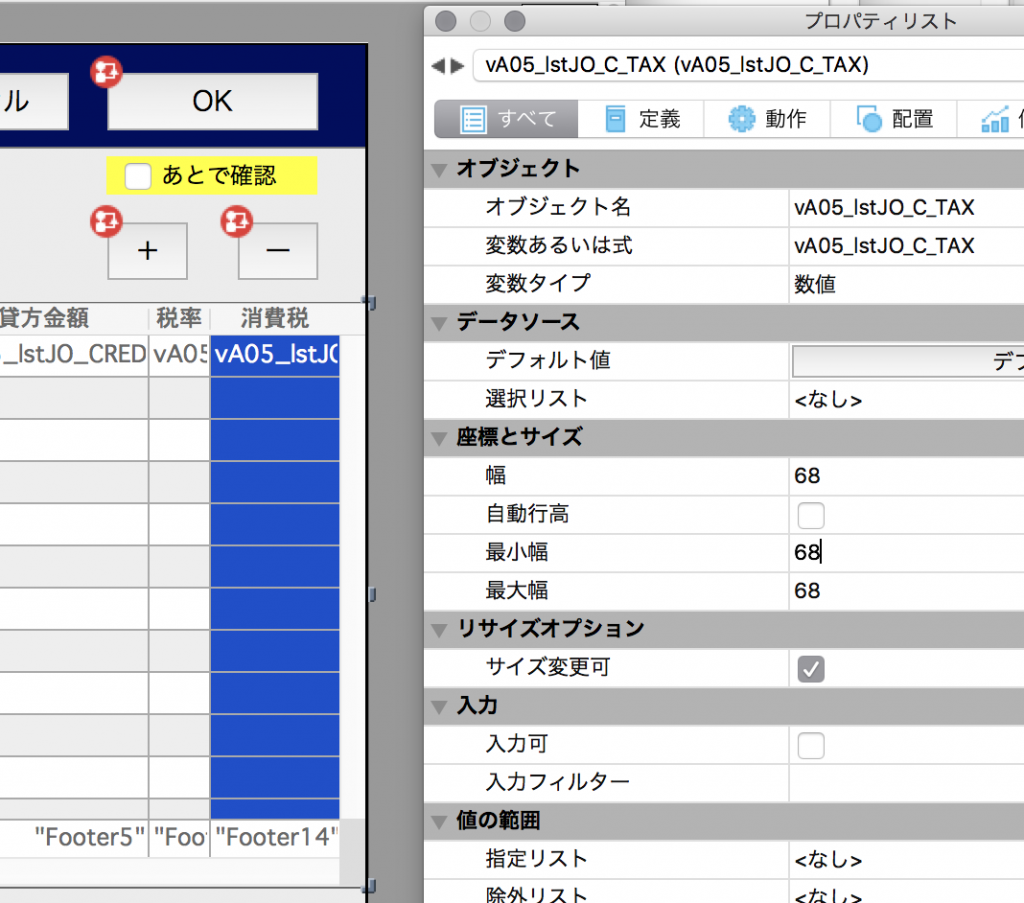
上記の例では、拡大させたくない「消費税」の列の「座標とサイズ」プロパティで「最小幅」と「最大幅」を「幅」と同じ68にする。ちなみにすべての列をこのように設定すると一番右の列が拡大する。
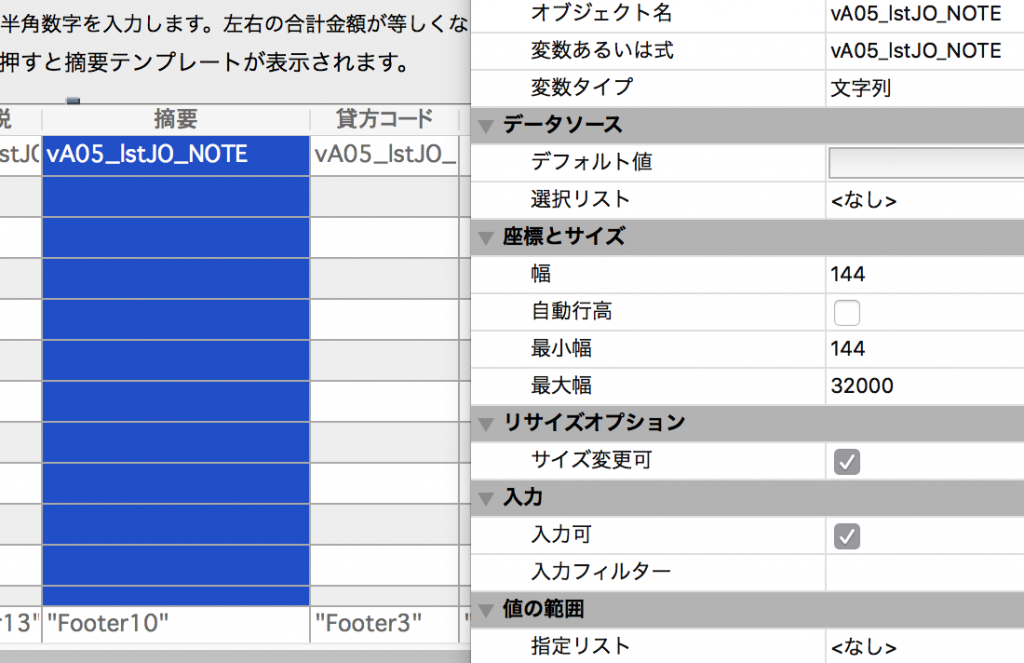
拡大させたい「摘要」列の「最小幅」と最大幅は」デフォルトのままでよい。ここでは最小値に「幅」と同じ144にした。最小幅に144を与えると、縮小のときにこの列の幅は144で止まり、さらにリサイズすると最小になっていない別の列が狭くなっていく。
これでウインドウリサイズ時に「摘要」列だけが拡大する。
【まとめ】
1)「カラム自動リサイズ」をチェックする。
2)拡大させたくない列はすべて、上記の消費税のような設定をする。
3)拡大させたい列については縮小するときの最小幅も設定する。
4)拡大させたい列が複数あるときはうまくいかないかも。
参照:
4D v17
http://doc.4d.com/4Dv17/4D/17/List-box-specific-properties.300-3743666.ja.html