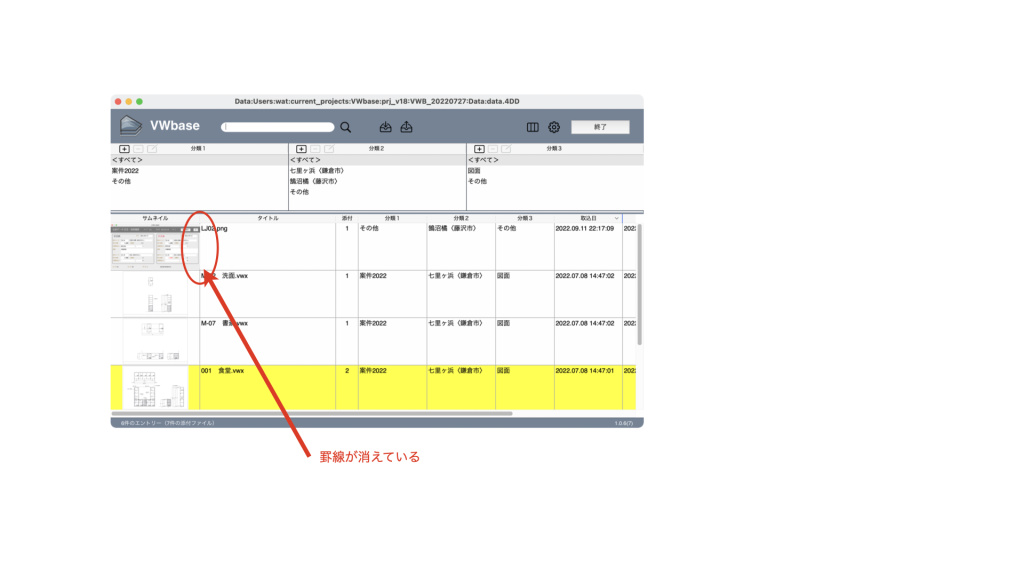
リストボックスに画像を表示するとき、横方向に画像が大きい場合、罫線に画像がかぶってしまう、つまり罫線がかけてしまうという問題。

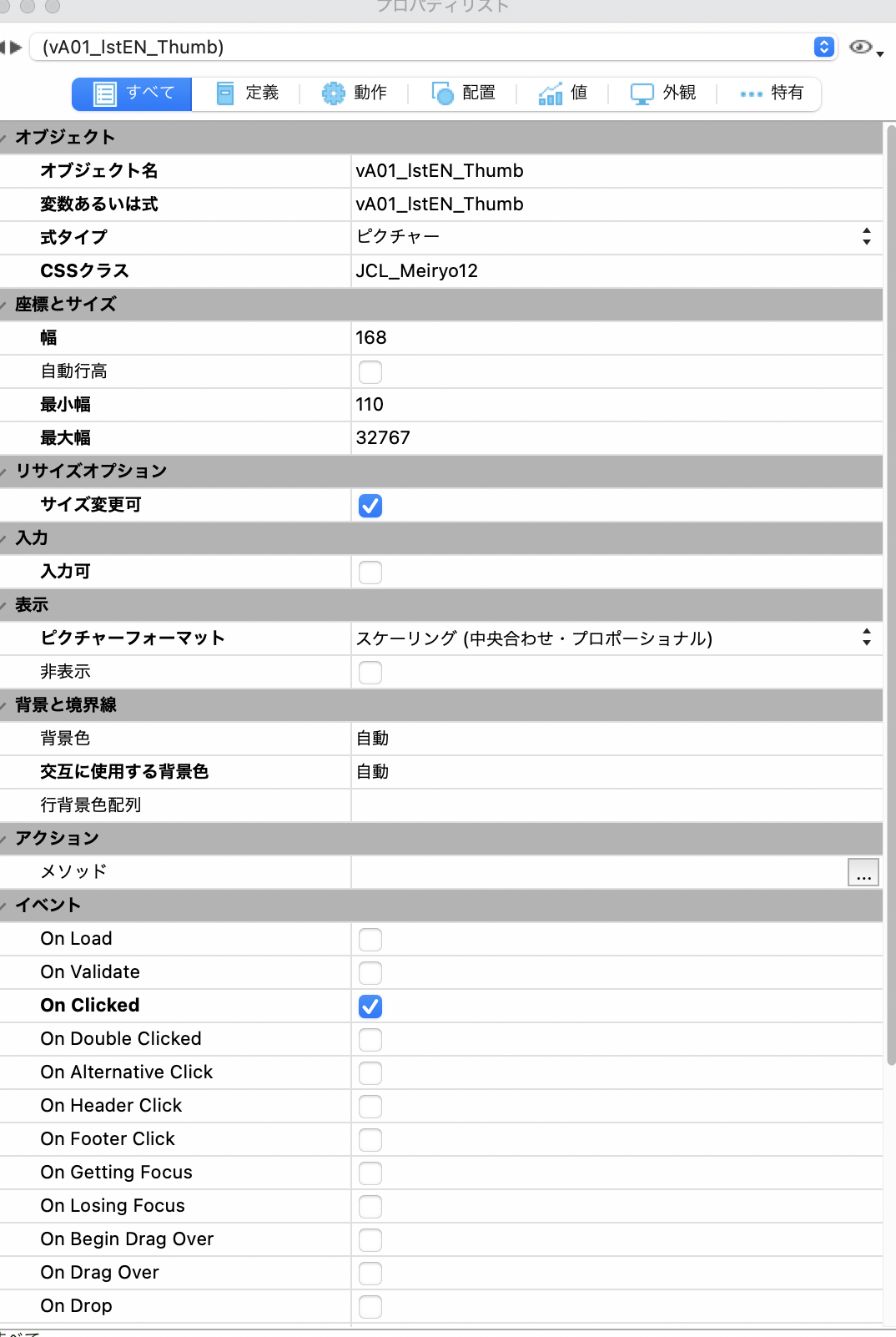
ここでは、画像の列はプロパティでスケーリング(中央合わせ・プロポーショナル)を設定している。

画像をリストボックスのサイズよりも小さくしてして解決。テーブルから画像を持ってくるとして、オンロードに次のようなコードを書いて、
C_LONGINT($sizeOfAry;$i)
C_PICTURE($picS)
SELECTION TO ARRAY([ATTACHMENT]AT_S_THUMBNAIL;vA01_lstEN_Thumb)
$sizeOfAry:=Size of array(vA01_lstEN_Thumb)
For ($i;1;$sizeOfAry)
// ピクチャーをフィットさせる
$picS:=vA01_lstEN_Thumb{$i}
$picS:=zz_fit_picture ($picS;"vA01_lstEN";"vA01_lstEN_Thumb")
vA01_lstEN_Thumb{$i}:=$picS
vA01_lstEN_UPDATE_DATEMARK{$i}:=JCL_str_Datemark_format (vA01_lstEN_UPDATE_DATEMARK{$i})
End for
呼び出すメソッド側のコードは次。
// zz_fit_picture
// 表示領域よりも4ピクセルだけ小さなピクチャをスケーリングして作る
// 20220628 hisa wat 4Dサポートメールから引用
C_PICTURE($0)
C_PICTURE($1;$pic) //Pictue
$pic:=$1
C_TEXT($2;$lstName) //Listbox object name
$lstName:=$2
C_TEXT($3;$colName) //Listbox column object name
$colName:=$3
// ピクチャーサイズを取得
PICTURE PROPERTIES($pic;$pic_width;$pic_height)
// エリアサイズを取得
$area_height:=LISTBOX Get rows height(*;$lstName;lk pixels)
$area_width:=LISTBOX Get column width(*;$colName)
//Scaled to fit proportional center
If (Not($area_width>$pic_width) | Not($area_height>$pic_height))
// 4ピクセルオフセットしたピクチャーを作成
CREATE THUMBNAIL($pic;$pic;$area_width-4;$area_height-4;Scaled to fit prop centered)
End if
$0:=$pic
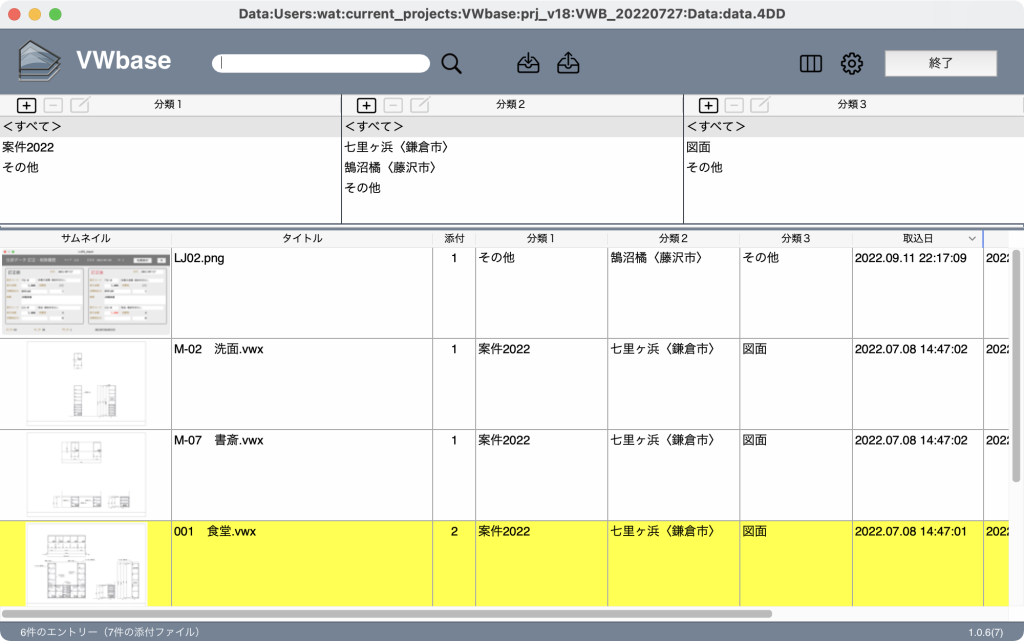
これで表示したリストボックスは次のようになる。

行選択してみると、画像の周りに余白ができてかっこよくなった、と思う。

余白を大きくしすぎると画像が小さくなって見えにくくなる。
この方法はサムネイルを作り直しているために計算時間が余分にかかる。遅い。100件以下では気にならないが、1,000件くらいで明らかに遅くなる。